Als je een website bezit wil je graag dat deze ook voor je werkt. Dat je er bijvoorbeeld nieuwe, leuke klanten mee aantrekt. Wat heeft dat te maken met HTML code? Heel veel als het gaat om vindbaarheid en het optimaliseren van je website.
Niets is frustrerender dan niet gevonden worden. Hoe kan je bij je eigen website nagaan of de site geoptimaliseerd is op vindbaarheid? Een blik op de broncode kan hier heel verhelderend zijn.
Een webpagina bestaat eigenlijk uit HTML-code. Alles wat je ziet op een webpagina wordt beschreven in HTML. Vaak in kombinatie met scripttalen zoals javascript of php om interaktiviteit te programmeren, maar ook dat zit gevat binnen de HTML-taal.
In de HTML-code staan nog veel meer teksten dan welke zichtbaar zijn op de pagina! Zoekrobots van Google, MSN etc doorzoeken deze code. Voor de vindbaarheid gaat het dus niet alleen om de zichtbare tekst, maar ook om tekst in de HTML-code.
Een afbeelding bijvoorbeeld wordt beschreven als: <img source= “images/afbeelding.jpg” alt = “en dan kan je hier een beschrijvende tekst plaatsen” />. Deze afbeelding staat in de map: images en wordt aangeroepen, de tekst zie je als je met de muis op de afbeelding gaat. En in dat laatste schuilt het geheim van de vindbaarheid.
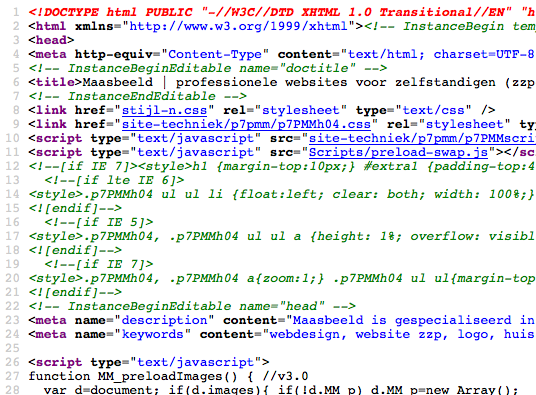
Deze code kan iedereen bekijken in de browser door met de muis in de pagina rechtermuisklik te doen en ‘bron weergeven’ of ‘paginabron weergeven’ te kiezen.
Wat zie je? Op het eerste gezicht is het een wartaal omdat ieder onderdeel een eigen beschrijving heeft, bijvoorbeeld een gewone tekstalinea zit tussen <p> en </p> (paragraph), een kop tussen <h1> en </h1>(heading). Alle onderdelen worden geopend en gesloten. Een zin in een opsommingslijst zit tussen <li> en </li> (list).

Aan het begin van de pagina worden allerlei technische zaken aangeroepen zoals javascripts, stylesheets en analytics. De HTML is vaak in combinatie met scripttalen zoals javascript of php om interaktiviteit te programmeren. Soms zijn dit lange lijsten tekst.
Wat is nu belangrijk? Wil je op bepaalde zoekwoorden gevonden worden dan moeten deze woorden toch een aantal keer op de pagina voorkomen. De zoektermen moeten bij voorkeur binnen <h1>- en <h2> tags gevat zijn (dit zijn dus kopteksten), maar ook binnen de image alt-teksten zoals boven omschreven.
Wat belangrijke woorden-vatters zijn zijn de <title>, de <keywords> en de <description>: de zgn. meta-teksten. Deze onderdelen staan altijd bovenin de pagina (als het goed is).
Als hierin niet de gewenste zoekwoorden staan dan moet er duidelijk iets gebeuren! Werk aan de winkel. In een WordPress website kun je met behulp van een SEO-plugin deze meta-teksten bewerken. Zorg ervoor dat je iedere pagina en ieder bericht op een unieke zoekterm optimaliseert.
Veel succes!
Kom je er niet uit dan kan je mij om hulp vragen, zie: hulp-wordpress-website
Bericht bijgewerkt 8 november 2022

